A Service Worker is a script that your browser runs in the background opening the door to features that don't need a web page or user interaction like offline capabilities, push nitification...
Getting started
The important thing to understand about the Service Worker is that you are in control of the network. You get to decide what is cached, how it is cached and how it should be returned to the user.
The key to building instant loading and offline-capable sites is a relatively new technology called Service Workers. The Service Worker code snippet is availabe here
How to register a Service Worker
To install a Service Worker for your site, you need to register it, which you do in your page's JavaScript. Registering a Service Worker will cause the browser to start the Service Worker install step in the background.
When a page registers a Service Worker, it adds a set of event handlers to respond to things like network requests, push messages, updates to the Service Worker etc. And because it's event based, it doesn't need to be resident in memory unless it's handling one of those events.
In our index page we will place a small piece of logic - first we check for the presence of the serviceWorker API in our browser.
If it is available we register the Service Worker by calling
navigator.serviceWorker.register with a simple
reference to the location of the Service Worker javascript
file.
<!-- register Service Worker -->
<script>
if ('serviceWorker' in navigator)
{
window.addEventListener('load', () => {
navigator.serviceWorker.register('./service-worker.js')
.then(() => {
console.log("Service Worker Registered, Cheers to PWA Fire!");
});
}
);
}
</script>
<!-- end of Service Worker -->
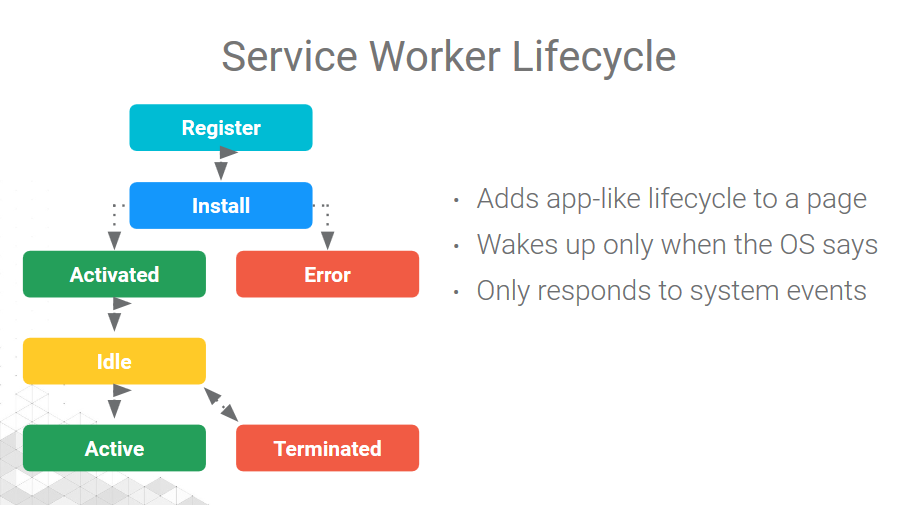
The Service Worker life cycle
A Service Worker does not consume any system resources until it's been woken up to handle one of the events mentioned above. In fact, even if the browser is closed, the OS can wake up a Service Worker. We're no longer limited to the model where an “app must be loaded in an active tab” to be useful.

When a Service Worker is first registered, it fires an "install" event which we can then use to pre-fetch the resources we need for our app and cache them locally This is like “install-as-you-go”.
In effect, we’re running a fully scriptable install (much like a native app); no bulky zipfiles and we have file-level control over what is fetched, how its cached and how it is updated.
Then, once the Service Worker has been activated, we now have full control over how the system services your app’s resources.
We can inspect network requests, rewrite them, get a response from the network, respond with one of the resources we pre-fetched when the Service Worker was installed. We can even synthesize our own response.
All of this is completely transparent to the user - in fact, a well-constructed Service Worker can function as just a very smart caching system, and be entirely transparent to the rest of your app.
It is just a progressive enhancement of the network and cache, choosing smarter ways to respond to requests. It gives us the ability to make our apps reliable, even when the network isn't because we have full control over the response.
One important thing to note is that, the Service Worker MUST be put in your project's root folder and this gives you the first crack at responding to any network requests, and helps to ensure your app is reliable and loads almost instantly.
Caching strategies
The magic a Service Workers provides, is that YOU are in control. You get to decide what gets cached, how it's cached and how it should be returned to the user.
There are several different caching strategies, and depending on your app scenario, you might want to use a different one. Or even multiple strategies for different kinds of requests. Learn more on and how you could implement this different types of caching strategies here
Understanding the code flow
To better understand how the Service Worker completely works, we shall be publishing a code flow and explanation of each line of code in a few weeks in order to get you started getting even much better on Service Workers