Start Secure
With Progressive Web Apps, we can create user experiences that are fast, reliable and engaging. They can be added to the home screen, send push notifications, and implement sophisticated caching strategies.

These capabilities give us a lot of power; we can do things we were not able to do before, but it also means that if they are used improperly, bad things can happen to both site owners and site users.
Because of that, these technologies can be used only on top of a communication platform that offers some fundamental security guarantees for both our site, and our users.
The essential component of that secure underlying platform is the HTTPS protocol, which allows us to send and receive data in a secure way.
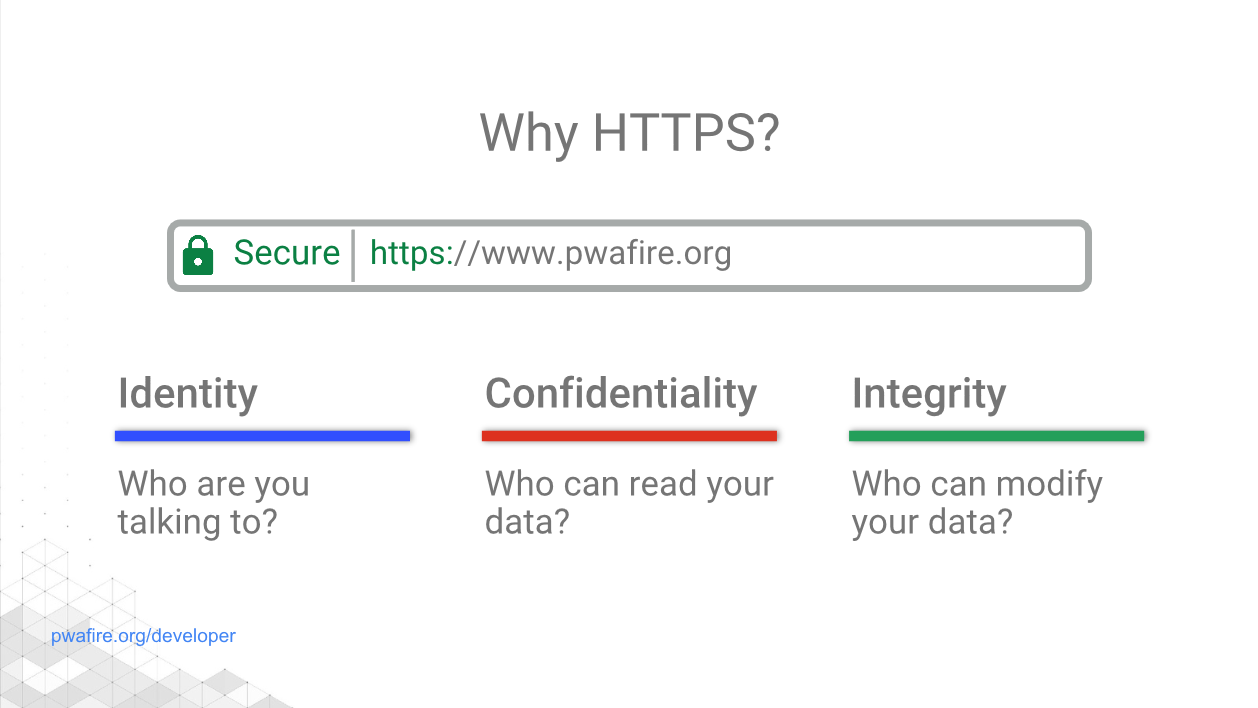
HTTPS is a crucial part of the user experience. It’s not just for really important or security-sensitive sites. Having a secure connection (HTTPS) really means three things:
1. Identity
When you type https://pwafire.org into your browser, your browser receives a cryptographic proof of identity, called a certificate, from the server, and the browser uses that certificate to prove that it’s talking to the real pwafire.org, not some other server who’s pretending to be pwafire.org
So when you type a URL in your address bar, the browser gets a proof that that’s the real domain that you’re talking to.
2. Confidentiality
Once your browser knows that you’re talking to the real pwafire.org, both those parties, the browser and the server, have a guarantee that only they can read the data that’s being passed between them, not any attacker eavesdropping on the network.
3. Integrity
The browser and the server, have a guarantee under HTTPS that when they send data from one to the other, the data they send is what the other party receives.
So an intermediary on the network can’t modify or tamper with the data that’s being sent. Only the browser and the server can. So these are the three security properties that we get from HTTPS.
Why should you care?
On insecure connections we are vulnerable to third parties looking at the data being exchanged. An attacker could grab cookies with the users credentials, or see any data that is crossing the network.
Chrome and other browsers, are starting to limit access to important APIs when they’re not served from a secure source.
Why Service Workers Require HTTPS
Service workers are amazing, as you’ve already heard. They are the secret superheros behind PWAs that enable performance in the face of sketchy network conditions.
Service workers sit between the browser and the network, so they actually manage every request that comes through. And you can imagine, it’s critically important that site owners own their service workers - or they are p0wned. This is why Service Workers require HTTPS.
How To HTTPS?
Easily deploy and host your progressive web app on Firebase All of your content is served over HTTPS.
- Enabling HTTPS on Your Servers : goo.gl/ozy1oy
- Firebase Hosting : https://firebase.google.com
- Using Content Security Policy : goo.gl/B73h3e
- Preventing Mixed Content : goo.gl/G5UQfA
- Let’s Encrypt : etsencrypt.org
- SSL Mate : sslmate.com